Wer digitale Inhalte erstellt, sollte versuchen diese Inhalte barrierefrei zu gestalten, um auch behinderten Menschen den Zugang zu erleichtern. Alternativtexte (auch „Alt-Texte“ genannt) helfen Blinden und Sehbehinderten und Menschen mit kognitiven oder körperlichen Behinderungen beim Verständnis von Schaubildern, Grafiken und Fotos.
In den Vereinigten Staaten von Amerika wird die Barrierefreiheit gesetzlich im ADA (Americans with Disabilities Act) geregelt. Alle digitalen Inhalte müssen barrierefrei gestaltet werden. Auch Deutschland verfügt über ein ähnliches Gesetz, nämlich das Behindertengleichstellungsgesetz.
In diesem Artikel werden die folgenden Themen behandelt:
- Was ist alternativer Text?
- So funktioniert das Einfügen von Alternativtexten
- Alternativtext im Unterschied zu Untertiteln
- Bewährte Tipps zur Erstellung von alternativen Texten
- Alt-Text für Diagramme, Grafiken und Tabellen
- Alt-Text und SEO
Was ist alternativer Text?
Alternativtexte (Alt-Texte) beschreiben ein digitales Bild, sodass ein Bildschirmleseprogramm oder andere Hilfstechnologien das Bild interpretieren können und behinderte Menschen es verstehen können.
Alternative Texte werden auf unterschiedlich Weisen benutzt:
- Bildschirmleseprogramme nutzen den Text, um das Bild zu beschreiben und den Inhalt verständlich zu machen.
- Wenn ein Bild in einem Browser blockiert wird, erscheint der Text anstelle des Bildes.
- Suchmaschinen nutzen den Text, um Bildinhalte und Kontext zu erfassen.
Bildschirmleseprogramme erkennen zwar, dass Bilder vorhanden sind, können den Inhalt aber nicht analysieren. Der Alt-Text wird vorgelesen, um den Zuhörern einen Eindruck der Bilder und deren Bedeutung im Kontext zu geben.
So funktioniert das Einfügen von Alternativtexten
Der Alternativtext wird als Attribut im Code einer Webseite oder Texts hinterlegt; so wie hier: <img src=“Hund.gif“ alt=“Ein schwarzer Hund rennt von links über eine große Wiese„>
Die meisten Programme bieten jedoch einfachere Methoden als das manuelle Eintippen der Attribute. Je nach Software-Plattform und Programm funktioniert das Einfügen von alternativen Texten immer etwas anders. Sie finden die Anleitung in der Dokumentation und in den Hilfeinformationen Ihrer Software.
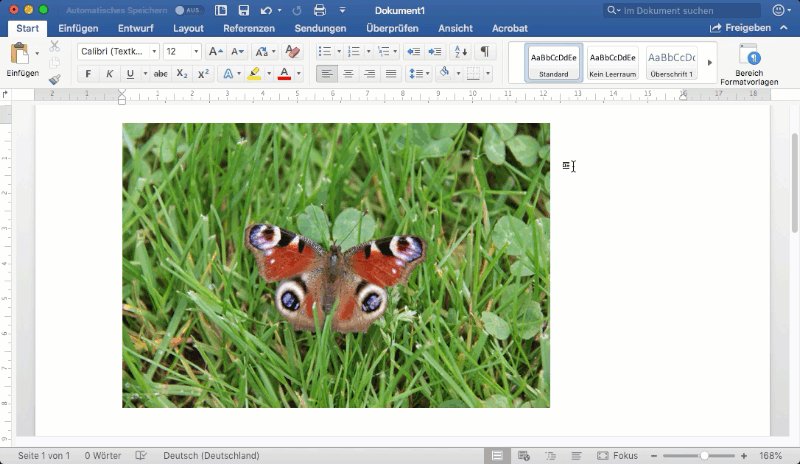
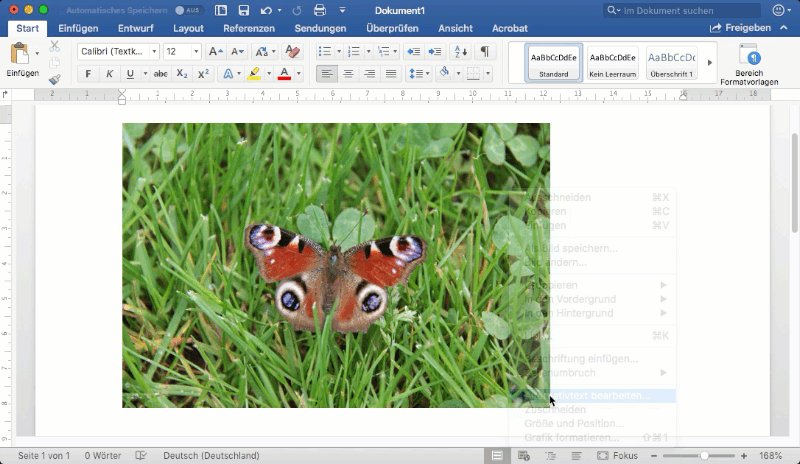
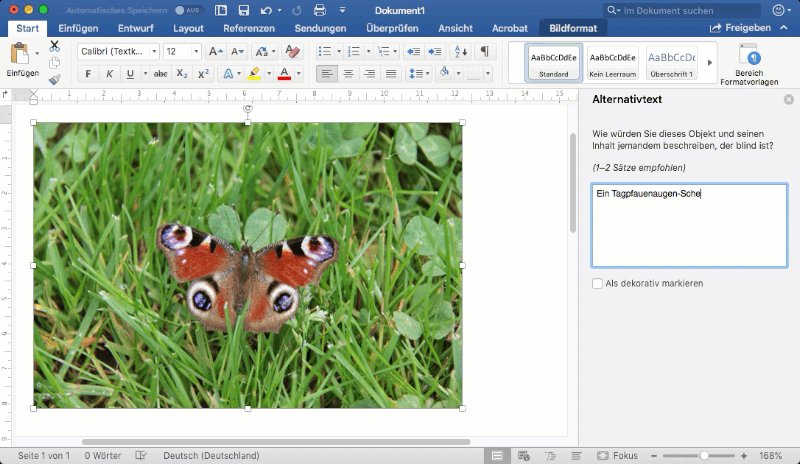
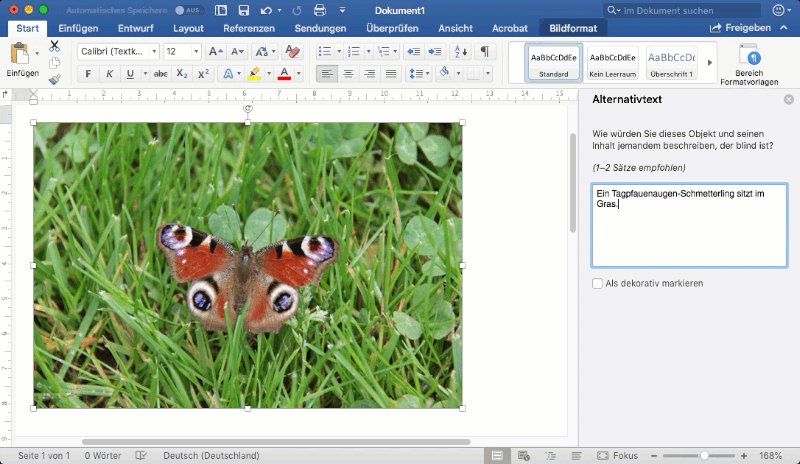
In Microsoft Word genügt beispielsweise ein rechter Mausklick auf dem Bild und ein Klick auf den Menüpunkt zum Einfügen von alternativem Text. Auf der Seite erscheint ein Feld, wo der Text eingefügt werden kann.

Alternativtext im Unterschied zu Untertiteln
Untertitel sind ebenfalls zur Beschreibung eines Bildes und zum besseren Verständnis der Zusammenhänge gedacht. Der alternative Text ist allerdings mehr im Hintergrund aktiv, die Untertitel werden für alle angezeigt. Untertitel sind auch meistens kürzer und geben nicht immer eine volle Beschreibung des Bildinhaltes. Sie werden normalerweise benutzt, um das Bild zu verbessern oder es in den richtigen Kontext zu bringen.
Untertitel können aber auch aus Gründen der Barrierefreiheit sehr hilfreich sein. Längere Beschreibungen als Untertitel helfen, die Zusammenhänge und den Bildinhalt besser zu verstehen. Im Alt-Text kann empfohlen werden, für weitere Informationen die Bildbeschriftung zu lesen.
Bewährte Tipps zur Erstellung von alternativen Texten
Gute Texte zu erstellen ist eine Art Kunst. Zu kurz, dann fehlen wichtige Details. Zu lang, dann ist das Lesen schwierig. Hier folgen einige Tipps, die sich in der Praxis bewährt haben.
1. Beschreiben Sie Inhalt und Funktion eines Bildes genau.
Menschen, die Hilfstechnologien benutzen, verlassen sich auf den Inhalt der alternativen Texte. Sie wollen nicht nur wissen, was im Bild zu sehen ist, sondern auch erfahren, in welchem Kontext das Bild steht. Um zu lange Alt-Texte zu vermeiden, sollten Sie manche der Informationen stattdessen im normalen Text geben.
2. Kurz und knapp ist gut, aber nicht zu kurz
Die Länge eines alternativen Textes spielt eine große Rolle. Bildschirmleser lesen entweder den gesamten Text oder garnichts davon. Anders ausgedrückt, die Menschen, die sich auf den Bildschirmleser verlassen, können nicht im Text vorwärts springen oder pausieren und einen Abschnitt nochmal lesen, falls etwas nicht verstanden wurde. Wenn das Wichtigste am Ende Ihres Alt-Textes steht, müsste der Anwender erst alle irrelevanten Informationen anhören, um die Bedeutung des Bildes verstehen zu können.
Geben Sie ausreichende Detailinformationen, um das Bild korrekt zu beschreiben, aber vermeiden Sie alle noch so winzigen Details zu nennen. Der Zuhörer soll nur verstehen, warum das Bild hier eingeschlossen wurde.

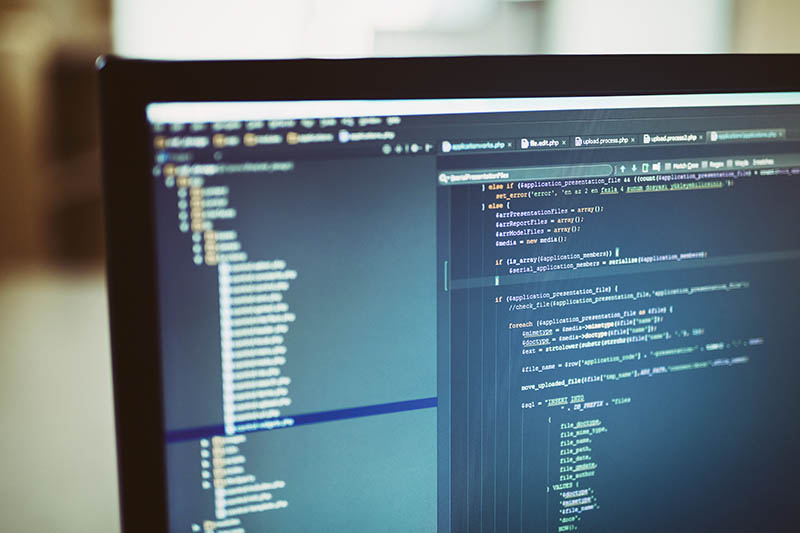
Für das oben gezeigte Bild gibt es mehrere Möglichkeiten, wie Sie es beschreiben könnten. Das hängt davon ab, was das Bild im Kontext erläutern und zeigen soll.
Man könnte versucht sein, es einfach als Computerbildschirm zu beschreiben. In manchen Fällen wäre das ausreichend. Aber in einem Artikel, in dem über Verwischtechniken aus Datenschutzgründen berichtet wird, sollte im Alternativtext erwähnt werden, dass die auf dem Bildschirm sichtbare Ordnerstruktur aus diesem Grund verschwommen aussieht.
Wenn der Artikel eine bestimmte Programmiertechnik beschreibt und das Bild Beispielcode zeigen soll, wäre es vielleicht gut, zu erklären, um was für eine Art Code es sich genau handelt.
Oder der Artikel dreht sich um die Breite der Abschrägung auf dem Computerbildschirm. In diesem Fall müsste dieser Sachverhalt erklärt werden.
So genommen ist die Erstellung von gutem Alternativtext mehr Kunst als Wissenschaft. Ihr Alternativtext sollte lang genug sein, um das Bild korrekt zu beschreiben, aber nicht lang und umständlich formuliert sein.
3. Korrekte Rechtschreibung und Zeichensetzung
Ein Bildschirmleser wird den Alt-Text genauso vorlesen wie er erscheint, einschließlich aller Rechtschreib- und Zeichensetzungsfehler. In Programmen wie Microsoft Word können Alternativtexte nicht auf Rechtschreibfehler oder grammatikalische Fehler überprüft werden. Prüfen Sie selbst alles genau.
Ohne die richtige Zeichensetzung klingt Ihr Alternativtext eventuell wie ein nerviger Endlossatz oder macht überhaupt keinen Sinn.
Es ist eine gute Idee, ein neues Dokument zu erstellen, in dem Sie den Alternativtext zusammenstellen und mit den in Word integrierten Prüfungswerkzeugen Grammatik und Rechtschreibung prüfen zu lassen. Erst wenn alle Fehler korrigiert sind, kopieren Sie den Text dann in das Fenster für Alt-Texte in der von Ihnen benutzten Software.
In den meisten modernen Browsern wird eine automatische Rechtschreibprüfung aktiviert, wenn Sie etwas in ein CMS oder in Google Docs schreiben. Sie sollten trotzdem alle Ihre Texte noch selbst korrekturlesen.
Profi-Tipp: Wenn Sie nach Feedback fragen, sollten Sie Ihre Kritiker bitten, auch auf die Alt-Texte zu achten. Die Alternativtexte sollten das Bild gut beschreiben, keine Rechtschreib- oder Grammatikfehler enthalten und klar und deutlich formuliert sein.
4. Bildtitel sind für Barrierefreiheit nicht erforderlich, aber aus anderen Gründen hilfreich
Ein Bildtitel ist nicht notwendig, da die meisten Bildschirmleser ihn gar nicht erfassen. Der Titel erscheint aber als Tooltipp, wenn jemand ihre Website besucht und den Cursor über ein Bild bewegt. Der Titel kann Search Crawlers helfen, Inhalt und Zweck des Bildes besser zu verstehen.
Sie sollten aber niemals einen Text, der Ihr Bild klar und deutlich beschreibt, zugunsten von SEO-Punkten aufgeben.
5. Lassen Sie „Foto von…“ oder „Bild eines…“ Formulierungen weg
Wenn ein Bildschirmleser auf ein Bild stößt, wird das dem Anwender gemeldet. Ihr Alt-Text muss also nicht nochmals die Formulierung „Foto von…“ oder „Bild eines…“ usw. enthalten. Das klingt sonst wie ein Echo: „Bild. Bild eines Computerbildschirms.“
6. Wenn im Bild Text zu sehen ist, muss der Wortlaut im Alt-Text erwähnt werden.
Da Text auf einem Bild für den Bilschirmleser nicht identifizierbar ist, muss er im Alternativtext enthalten sein, falls der Text relevant ist für die Bildbedeutung und den Bildkontext.

Das Bild oben zeigt ein Schild mit der Aufforderung, mehr Fragen zu stellen. Falls es für das Verständnis wichtig sein sollte, beschreiben Sie im Alternativtext in welcher Sprache das Schild ist oder ob alles in Großbuchstaben geschrieben ist.
Wenn der Text des Schildes keine Rolle spielt, sondern es um die Positionierung geht, sollten Sie erwähnen, dass das Schild zentriert zwischen zwei Wanduhren aufgehängt ist.
Wie oben im Abschnitt Alt-Text und Untertitel erwähnt wurde, sind Untertitel dann besser, wenn ein Bild viel Text zeigt. Auch der Text vor und nach dem Bild sollte darauf hinweisen. In diesem Fall kann der Alternativtext auf die zusätzlichen Informationen im Untertitel und den Artikelabschnitten hinweisen.
Da wir empfohlen haben, alternativen Text relativ kurz zu fassen, sollten Bilder, die zum Beispiel in Snagit mit Anmerkungen versehen wurden, im umliegenden Text erklärt werden. Das ist für die Anwender einfacher und nützlicher.
7. Verlassen Sie sich nicht auf automatische Prüfwerkzeuge
Software wie Microsoft Word und Adobe Acrobat enthalten Prüfwerkzeuge, die Barrierefreiheit testen. Die Inhalte werden gescannt und es wird nach typischen Fehlern gesucht, die den Zugang erschweren. Diese Prüfwerkzeuge sind nützlich und Sie sollten Gebrauch davon machen.
Verlassen Sie sich aber nicht auf die Prüfwerkzeuge, denn es gibt ein Problem: Die automatischen Prüfer sehen zwar, dass Alt-Texte enthalten sind, können aber die Qualität dieser Texte nicht beurteilen. Lassen Sie sich lieber von Kollegen Feedback dazu geben.
8. Bilder mit Links müssen den Link im Alt-Text enthalten
Alle Hyperlinks, die im Bild enthalten sind, müssen im Alternativtext genannt werden und beschreiben, wohin der Link führt. Aus diesem Grund sind „Hier klicken“ oder „Besuchen Sie uns“ nicht erlaubt.
Ein Bild, das als Link fungiert, sollte im Alt-Text ebenfalls sagen, wohin der Link die Anwender bringt. Wenn Sie zum Beispiel am Ende Ihrer Webseite eine Schaltfläche haben, auf der steht „Kostenlose Testversion herunterladen“, dann sollte der Alternativtext so ausschauen „Link: Kostenlose Testversion herunterladen“.
Alt-Text für Diagramme, Grafiken und Tabellen
Diagramme, Grafiken und Tabellen sind etwas schwieriger mit alternativen Texten zu beschreiben. Sie präsentieren komplexe Daten und Informationen. Ein erklärender Alt-Text wäre wahrscheinlich viel zu lang und schwierig zu verstehen. Untertitel können ein Schaubild oder Grafiken und deren Zusammenhang mit anderen Inhalten besser ausdrücken. Im Alt-Text könnten Sie dann den Grafiktitel nennen und darauf hinweisen, dass eine vollständige Interpretation der Grafik im Untertitel und Text gegeben wird.

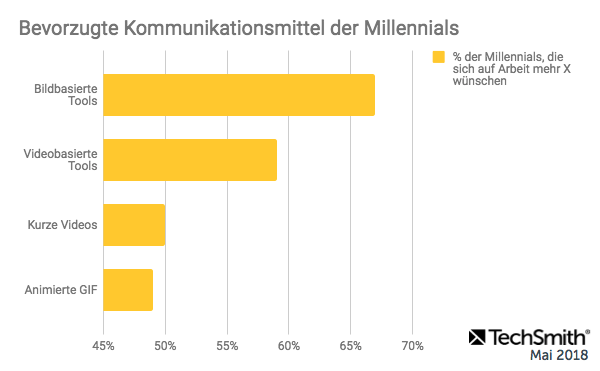
Wie würden Sie das Schaubild oben (aus unserem Artikel über den Kommunikationsstil in Unternehmen) jemandem beschreiben, der es nicht sehen kann? Denken Sie daran, dass Sie alle relevanten Informationen geben müssen, sodass die darin enthaltene Botschaft genauso verstanden wird wie von Leser, der sie sehen kann.
In diesem Blogartikel sind die in der Grafik dargestellten Studienergebnisse nur in Bezug auf die generelle Beschreibung relevant. Wäre das Thema dieses Artikels tatsächlich die dort repräsentierte Studie, müsste ich die verschiedenen visuellen Kommunikationsmittel und die Vorlieben der Millennials noch mehr im Detail beschreiben. Entweder im Alt-Text oder besser im Artikeltext.
Tabellen werden von den meisten Bildschirmlesern richtig identifiziert. Anwender können durch die Tabelle navigieren und die relevanten darin enthaltenen Informationen hören. Alternativtext kann eine kurze Beschreibung und einen Überblick der Tabelle geben, sodass der Anwender entscheiden kann, ob die Tabelle näher untersuchen sollte oder nicht.
Alt-Text und SEO
Alt-Text ist sehr wichtig, um barrierefreie Inhalte zu erstellen. Es gibt aber noch einen weiteren Vorteil: Alternative Texte verbessern die SEO!
Barrierefreiheit ist natürlich der eigentliche Sinn und Zweck der Alternativtexte. Sie wollen den Zugang zu Ihren digitalen Inhalten erleichtern. Alt-Texte nur im Hinblick auf Suchmaschinenoptimierung zu verfassen und gezielt bestimmte Schlüsselbegriffe einzubauen, das kann in der Praxis völlig fehlschlagen und sogar schädlich sein.
In diesem Google-Artikel zu den Richtlinien der Bildveröffentlichung wird erklärt, dass der Alt-Text benutzt wird, um den Bildkontext und Bildinhalte zu verstehen. Es wird empfohlen bei der Formulierung darauf zu achten, dass sinnvolle, informative Inhalte erstellt werden, die in erster Linie „für Ihre Nutzer und nicht für Suchmaschinen“ gedacht sind.
Google identifiziert Sites als Spam, wenn deren Alt-Texte voll gepackt sind mit nicht-angemessenen Schlüsselbegriffen oder wenn die Texte mit dem Bild und umliegenden Text nichts zu tun haben.
Yoast, der Hersteller eines der beliebtesten WordPress SEO-Plugins empfiehlt das Fokus-Keyword im Artikel zu verwenden, aber es wird davon abgeraten die Schlüsselworte in alle Alt-Texte zu stopfen.
Viele Unternehmen und Organisationen haben zudem eigene Richtlinien für die Erstellung von Alternativtexten.
*Hinweis: Unterschiedliche Hilfstechnologien handhaben Bilder und Alternativtext auf verschiedene Weise. Dieser Beitrag gibt keinen umfassenden Überblick, sondern soll helfen, Alternativtexte optimal zu gestalten, um möglichst vielen Menschen Zugang zu Ihren Inhalten zu geben.